1. Open the page
2. $(element).doAction()
3. $(element).check(condition)
open("/login");
$("#submit").click();
$(".message").shouldHave(text("Hello"));
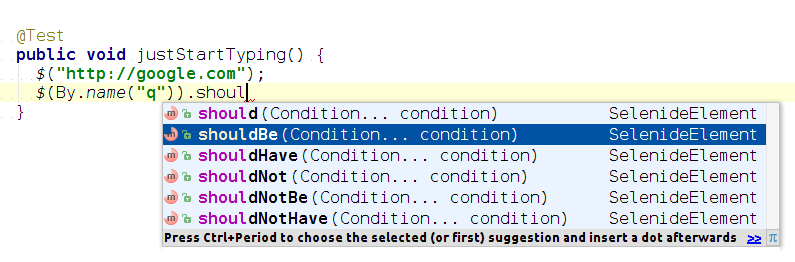
Selenide API consists of few classes. We suggest you to stop reading, open your IDE and start typing.
Just type: $(selector). - and IDE will suggest you all available options.

Use the power of today’s development environments instead of bothering with documentation!
Here is a full Selenide javadoc.
Just for reference, these are Selenide classes you will probably need for work:
The core of the library. Main methods are open, $ and $$ (import static com.codeborne.selenide.Selenide.* for readability):
Usually, when you get a SelenideElement object by the Dollar $ command, you can perform some action on it:
$(byText("Sign in")).click();or even several actions at once:
$(byName("password")).setValue("qwerty").pressEnter();or you can check some condition:
$(".welcome-message").shouldHave(text("Welcome, user!")).The “Double Dollar” command ($$) can be useful when a needed element is a one of a same type. For example, instead of:
$(byXpath("//*[@id='search-results']//a[contains(text(),'selenide.org')]")).click();
you can use more readable and verbose alternative:
$$("#search-results a").findBy(text("selenide.org")).click();
The majority of operations on elements, acquired by the $ and $$ commands, have built-in implicit waits depending on a context. This allows in most cases to be not distracted by handling explicitly the waiting for loading of elements while automating testing of dynamic web applications.
Don’t be shy to search for more methods inside the Selenide class that can suit your needs. Just type in your IDE Selenide. and choose the needed option among available IDE proposals.
Here are just a few examples:
sleep(), refresh() and title(), executeJavaScript(String jsCode, Object… arguments).
Look for more details in Selenide gitbook.
The SelenideElement class describes an element found on the page. The object of this class can be acquired e.g. by the $ command. The following useful methods are defined in the class.
find(String cssSelector) / $(String cssSelector)find(By) / $(By)findAll(String cssSelector) / $$(String cssSelector)findAll(By) / $$(By)Here $ and $$ are just more concise “aliases” of find and findAll methods correspondingly.
Thus, you can specify the search path step by step, building the “locators chain”:
$("#header").find("#menu").findAll(".item")
should(Condition) / shouldBe(Condition) / shouldHave(Condition)shouldNot(Condition) / shouldNotBe(Condition) / shouldNotHave(Condition)We recommend to choose the convenient alias so the line of code can be easily read like a common english phrase, for example:
$("input").should(exist);
$("input").shouldBe(visible);
$("input").shouldHave(exactText("Some text"));
Assertions play role of explicit waits in Selenide. They wait for condition (visible, enabled, text("some text")) to be satisfied until timeout reached (the value of Configuration.timeout that is set to 4000 ms by default).
You can use “should-methods” explicitly in order to wait the needed state of element before corresponding action, for example: $("#submit").shouldBe(enabled).click();
You can also set the timeout explicitly:
$("input").shouldBe(visible, Duration.ofSeconds(30));
click()doubleClick()contextClick()hover()setValue(String) / val(String)pressEnter()pressEscape()pressTab()selectRadio(String value)selectOption(String)append(String)dragAndDropTo(String)The majority of actions returns the object of SelenideElement (the same proxy-element) allowing to build concise method chains: $("#edit").setValue("text").pressEnter();.
getValue() / val()data()attr(String)text() // returns “visible text on a page”innerText() // returns “text of element in DOM”getSelectedOption()getSelectedOptionText()getSelectedOptionValue()isDisplayed() //returns false, if element is hidden (invisible) or if element does not exist in DOM; otherwise - trueexists() //returns true, if element exists in DOM, otherwise - falseLook for more details in Selenide gitbook
Conditions are used in should / shouldNot constructs. We recommend to import corresponding conditions statically to receive all the advantages of readable code:
Look for more details in Selenide gitbook
The class contains some By selectors to locate elements by text or attributes (that may be missed in standard Selenium WebDriver API):
// Examples:
$(byText("Login")).shouldBe(visible));
$(By.xpath("//div[text()='Login']")).shouldBe(visible); // any org.openqa.selenium.By.* selector can be used
$(byXpath("//div[text()='Login']")).shouldBe(visible); // or any its alternative from Selectors class
Look for more details in Selenide gitbook
This is the class that describes a collection of elements on the page, found by the locator. Usually the object of the ElementsCollection class can be acquired by the $$ method. The class contains rather useful methods.
$$(".errors").shouldBe(empty)$$("#mytable tbody tr").shouldHave(size(2))Assertions also play role of explicit waits. They wait for condition (e.g. size(2), empty, texts("a", "b", "c")) to be satisfied until timeout reached (the value of Configuration.collectionsTimeout that is set to 6000 ms by default).
<li>a</li><li hidden>b</li><li>c</li> will return the array ["a", "", "c"]$$("#multirowTable tr").filterBy(text("Norris"))$$("#multirowTable tr").excludeWith(text("Chuck"))SelenideElement);SelenideElement) that satisfied the condition.Look for more details in Selenide gitbook
Collection conditions are used in the shouldBe/shouldHave constructs for the object of ElementsCollection class. It is recommended to import needed conditions statically in order to achieve all advantages of the readable code.
empty // e.g. $$("#list li").shouldBe(empty)size(int) // e.g. $$("#list li").shouldHave(size(10))sizeGreaterThan(int)sizeGreaterThanOrEqual(int)sizeLessThan(int)sizeLessThanOrEqual(int)sizeNotEqual(int)texts(String... substrings)exactTexts(String... wholeTexts)Look for more details in Selenide gitbook
This class defines some browser management methods:
getWebDriver().quit()).Look for more details in Selenide gitbook
This class contains different configuration options to configure execution of Selenide-based tests, e.g.:
timeout - waiting timeout in milliseconds, that is used in explicit (should/shouldNot) and implicit waiting for SelenideElement; set to 4000 ms by default; can be changed for specific tests, e.g. Configuration.timeout = 6000;browser (e.g. "chrome", "ie", "firefox")baseUrlreportsFolderAdditionally, it is possible to pass configuration options as system properties e.g. when configuration tests execution on CI servers (continuous integration), e.g. -Dselenide.baseUrl=http://staging-server.com/start
Look for more details in Selenide gitbook
Stay tuned!