Long time no see, cats!
I wrote the last release notes in April. Since then, we have made a few releases, the most significant was 7.4.0.
But now it’s time to upgrade to Selenide 7.5.0:
- New configuration for every browser
- Fixed events in selects
- Shorter API for downloading files
- Don’t close windows when downloading files
- Don’t catch all Errors anymore
- Fixed custom error formatters
- Updated dependencies
- News
- Statistics
New configuration for every browser
Selenide has one nuance that might not be obvious to newcomers: all settings in Configuration class are static.
When you change any setting in one test, it affects other tests as well. It may be especially important when running tests in parallel.
This is, so to speak, not a bug, but a feature: Configuration contains settings that, it seems, do not need to be changed from test to test.
And those values that can actually be different, we have long ago taken out into the parameters of different methods:
$.click(usingJavaScript()); // instead of Configuration.clickViaJs = true$.download(using(PROXY)); // instead of Configuration.fileDownload = PROXY
I wrote more about this evolution here.
But there was one more setting left: Configuration.browserCapabilities.
Sometimes you need to set different capabilities in different tests - for example, to set the name of a video in Selenoid.
Strictly speaking, this was possible before as well - just by running the webdriver from your code with any necessary settings.
But now they can be set directly in the open method:
@Test void testWithoutProxy() {
open("/one", new SelenideConfig().proxyEnabled(false).fileDownload(FOLDER));
File report = $("#report").download();
}
@Test void testWithProxy() {
open("/two", new SelenideConfig().proxyEnabled(true).fileDownload(PROXY));
File cv = $("#cv").download();
}
Be careful not to overuse it.
NB! When you call method open(url, config), and some browser was already opened by that moment (apparently by a previous test), then Selenide will close this browser.
This may slow down your tests due to constant reopening of browsers. Keep this in mind.
See issue 1372 and PR 2846.
Fixed events in selects
In Selenide 7.4.2 we improved working with <select>s in Vue.js:
started throwing input events in addition to change.
But we accidentally changed the events themselves: they were no longer “bubbleable”.
That broke the processing of selects in some other frameworks (when the change event handler is bound not to select itself, but to its parent).
Now we fixed it. You can again choose options in your favorite selects in preferred way:
$("#migrants").selectOption("Abduct neighbours' pets");$("#migrants").selectOptionContainingText("abbed ducks by their nec");$("#migrants").selectOption(2);$("#migrants").selectOptionByValue("kill-ducks-from-parks");
See issue 2832 and PR 2835.
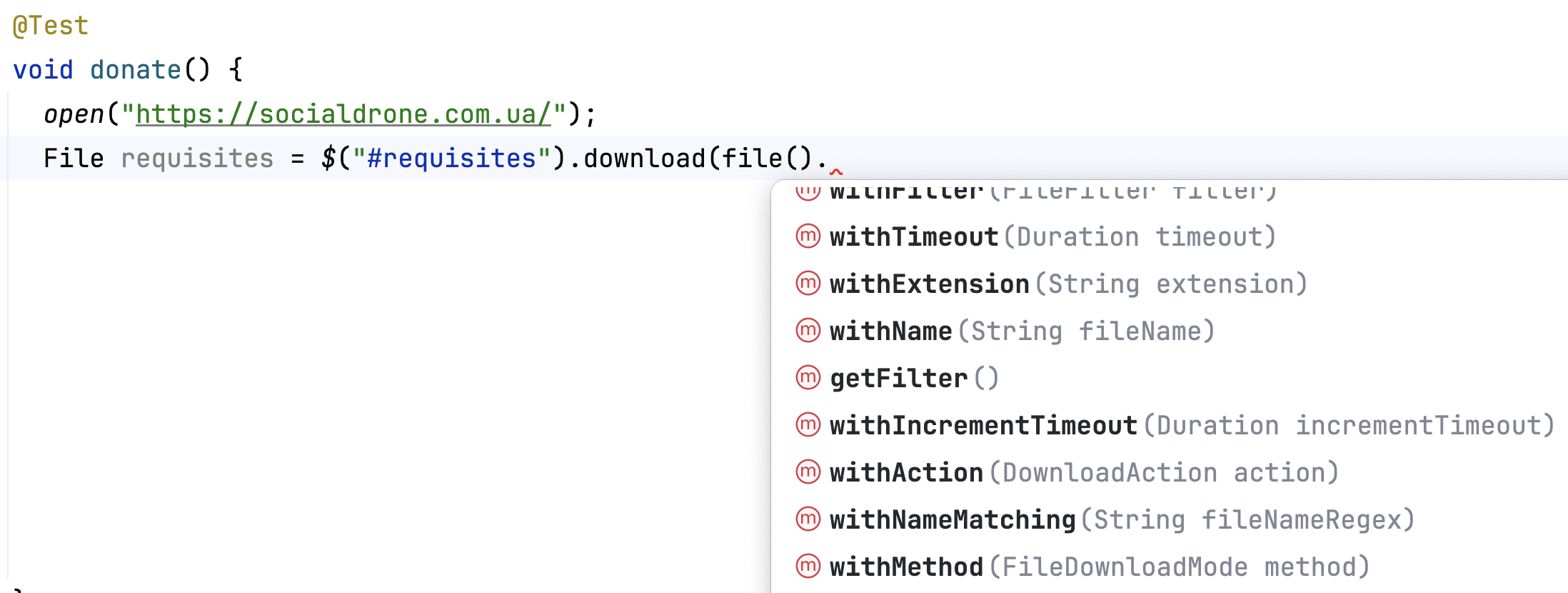
Shorter API for downloading files
To download a “.txt”, you had to write quite a long expression:
File f = $.download(using(FOLDER).withFilter(withExtension("txt")));
No you can shorten it:
import static com.codeborne.selenide.DownloadOptions.file;
File f = $.download(file().withExtension("txt")));
In general, the algorithm is very easy: just write download(file(). - and after the period, available options pop up.

See PR 2841.
Don’t close windows when downloading files
Here is the story.
Selenide provides 4 methods for downloading files (HTTPGET, FOLDER, PROXY, CDP), and two of them (FOLDER, PROXY) work
on this principle:
- Click the link
- Wait for the file
- If some tabs/windows have been opened after click - close them
- Return the file
And now we have come to the understanding that the third step is not really necessary. Nobody even remembers why it was originally added. ¯_(ツ)_/¯
Now Selenide will not even try to close any windows.
If you have a problem with this - contact us, we will discuss the details. :)
See issue 2836 and PR 2840.
Don’t catch all Errors anymore
And again we break the basics. :)
The main algorithm of Selenide is basically a try/catch in a loop (up to 4 seconds timeout).
And here the crucial question: which exception should we catch inside this “try/catch”?
For many years, there was catch (Error error). By all accounts, this is bad practice in Java. :)
Nobody remembers exactly why. Maybe it was because of Internet Explorer, which used to throw java.lang.Error in case of invalid XPath.
The problem is that this catch (Error error) can hide serious problems, in which the test should not retry in the loop, but immediately fail.
Something like OutOfMemory errors.
Now we don’t catch Errors anymore and hope that it will not break your tests, because Internet Explorer has long since sunk into oblivion.
See PR 2845.
Fixed custom error formatters
Oh, never mind, too lazy to describe it. :)
If you override class SelenideErrorFormatter,
then read issue 2830 and PR 2839.
Updated dependencies
- bump BrowserUpProxy from 2.2.18 to 2.2.19
- bump dnsjava from 3.6.0 to 3.6.1
- bump LittleProxy from 2.2.4 to 2.3.0 (#2837)
News
- My video How to migrate from Selenium to Selenide for more stable tests! from SeleniumConf 2024
- My video Selenide: Enjoy Writing Automated Tests for Mobile & Web from Testμ 2024 conference (LambdaTest)
- My video How to debug autotests from EpicHey conference 2023
- Post Selenium or Selenide: Which Testing Framework Best Fits Your Needs?
- Post Test smells: cleaning up E2E tests by Natalia Poliakova, Mikhail Lankin
- Video about Selenide in Spanish by Jose Diaz
- Video about Selenide in Turkish by Ahmet Bayram Ders
- And finally, my video WTF Commit messages!
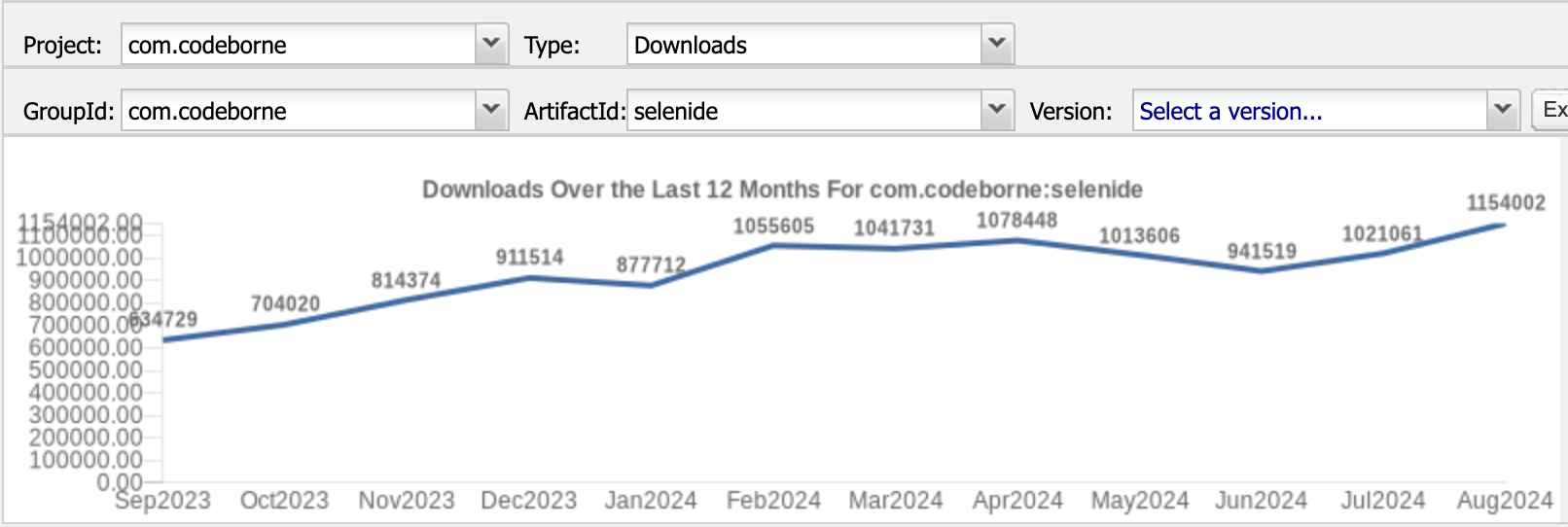
Statistics
Monthly Selenide downloads hit the new record: 1.154.002 in August!

selenide.org
15.09.24