Good evening! Happy New Year, happy new hopes!
Today we have a fresh shiny Selenide 7.1.0 one on the menu:
- Download files with CDP
- Condition
animated - IF with timeout ¯¯_(ツ)_/¯¯
- Click disabled elements
- New method
$.unfocus() - Fixed page load timeout in mobile tests
- Add same proxy filter many times
- Updated dependencies
- Statistics
Download files with CDP
Less than three years have passed since CDP was introduced into Selenium, and we have already downloaded files using it!
As you know, there are several ways to download files in Selenide: HTTPGET, FOLDER, PROXY.
Now CDP has been added to them:
Configuration.fileDownload = CDP;
File f = $.download();
or
File f = $.download(using(CDP));
It works similarly to FOLDER: clicks the link and waits for the file to appear in the list of downloaded files.
Only unlike FOLDER, CDP understands that the download is complete not by the file date, but by the Browser.downloadProgress event from the CDP.
Of course, this download method only works in Chromium browsers. And only on a local browser for now.
See issue 2550. Thanks to Sergey Brit for PR 2567.
NB! As a contributor, Sergey gets the right to tell you about a fund of his choice.
Word to Sergei:
I encourage you to donate to the fund ANGRY CORGI.
Angry Corgi is a charity run by tech folks from local Ukrainian companies.
Folks are aiming to ensure Air Defense computer infrastructure is sufficient to defend the military personnel and civilians from russian forces attacks. Their teams permanently collects laptops from people across the world and fundraises to purchase new tablets, TV sets and other network equipment for the units.
This is what we will now have as a glorious tradition. :)
Condition animated for waiting for the completion of an animation
Animated elements can cause a lot of unpleasant moments for QA engineers. Your test tries to click an element - but at this moment the element is moving, resizing, shrinking, expanding - what the hell. And the click hits another element.
More about animation in my video Flaky tests.
Now you can wait for the completion of animation using this command:
$.shouldNotBe(animated);
We hope this helps make your tests more stable.
Thanks to Boris Osipov for PR 2556.
You may ask, how does selenide understand that the animation has ended? Take a look at the pull request, it’s interesting.
In short, using the JS function requestAnimationFrame, selenide asks the browser for dimensions and coordinates of the
element twice in a row (in two different rendering cycles), and checks that they have not changed. Tricky, huh?
Added IF with timeout ¯¯_(ツ)_/¯¯
We resisted for many years, but finally we allowed it to happen. :)
We added method $.is(condition, timeout) that returns boolean. Now in your tests you can write IFs without try/catch.
The gates to hell have opened.
if ($("#banner").is(visible, Duration.ofSeconds(2))) {
$("#banner .close").click();
}
For sure, the logic of this IF will explode many brains, so read carefully:
- If the element is visible, it will immediately return
true. - If the element is not visible, the method will wait for some time (but no more than given timeout), and if the element has appeared - will return
true. - And only if the element still hasn’t appeared after the timeout, it will return
false.
See issue 2590.
Eternal shame on my gray hairs for PR 2640!
NB! New method
$.is(.., Duration.ofSeconds(8))can be slow! In case offalseresult, it will always take 8 seconds! This is a deadly long time for tests. Please avoid such checks.
You can click disabled elements
Starting from version 6.15.0, Selenide doesn’t allow clicking disabled elements.
But sometimes it might be needed (for example, ti check that clicking on such an element has no effect).
Now you can bypass all checks and simply click on any element using the force parameter:
$("#disabledButton").click(usingDefaultMethod().force());
Don’t overuse it.
See issue 2635 and PR 2636.
New method $.unfocus()
We added method $.unfocus() that removes focus from an element.
In fact, you could do it using method $.pressTab(), but it may have unwanted side effects.
For example, another element suddenly could get focused.
And sometimes, by pressing TAB, the form could be submitted altogether (for example, when entering an OTP code).
In that sense the new method $.unfocus() is safe: it just removes the focus from the element without focusing any other element.
Thus you can check the work of autocompletion, auto-formatting, hints, popups etc.
$("#card-number").sendKeys("1111-222-33-4444").unfocus();
$("#preview").shouldHave(text("Pay to 1111-***-**-***4 ?"));
See issue 2638 and PR 2639.
Fixed page load timeout in mobile tests
Selenide had a bug: it occasionally set property Configuration.pageLoadTimeout to 0 in mobile tests.
But Appium doesn’t support such a setting. That’s why you could see these warnings in logs:
NotImplementedError: Not implemented yet for pageLoad
It’s not critical, it’s just a warning. Nevertheless, now we fixed it.
See issue 2612 and PR 2628.
Add same proxy filter many times
It has become a little easier to add your own filters for the Selenide proxy. Now you don’t have to check that such a filter has already been added earlier, but simply add it again each time:
private static final RequestFilter REQUEST_LOGGER = new RequestFilter() {...}
@BeforeEach
final void setUp() {
getSelenideProxy().addRequestFilter("request-logger", REQUEST_LOGGER);
}
Previously, Selenide complained that such filter already exists. And now it will continue to work calmly (but only if it is really the same filter).
See issue 2617 and PR 2630.
Updated dependencies
- bump JUnit from 5.10.1 to 5.10.2
- bump TestNG from 7.8.0 to 7.9.0
- Bump slf4jVersion from 2.0.11 to 2.0.12
- Bump LittleProxy from 2.1.1 to 2.1.2
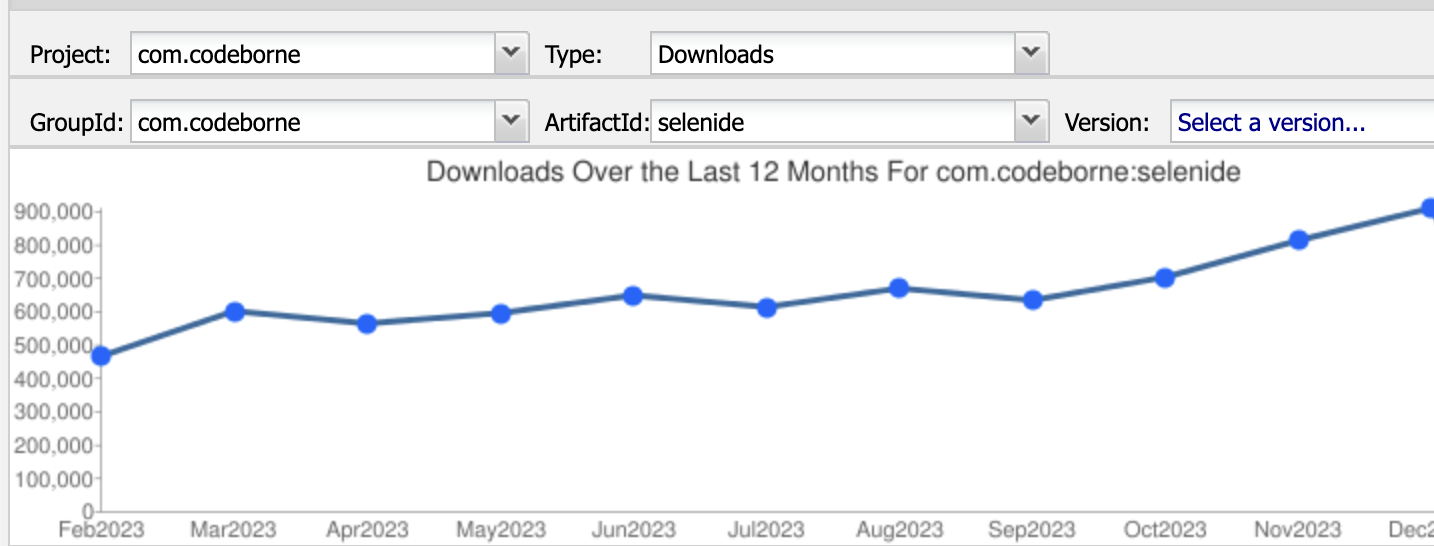
Statistics
The number of monthly downloads of Selenide has exceeded 911 thousand!

Wow.
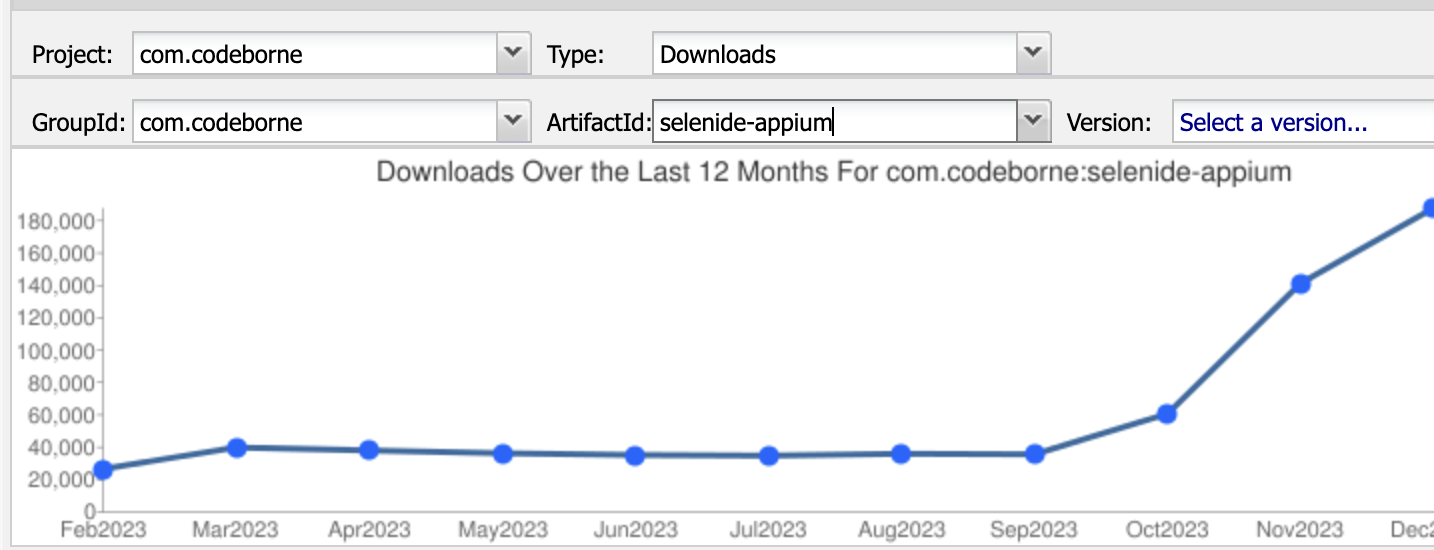
And another interesting figure.
Selenide has one subproject selenide-appium for writing autotests for mobile phones. He didn’t use it much before
in demand (compared to Selenide itself), but this year it has sharply increased.

I don’t know why this happens, but it’s cool. :)
selenide.org
07.02.24