Good evening!
In the end of April we released long-waited Selenide 2.18. It was hard. We have totally rewritten waiting algorithm, so now it catches all the StaleElementException.
Let me describe it in details.
Waiting algorithm
Selenide always fought against StaleElementException and other problems caused by Ajax and timeouts. But it was still possible to get StaleElementException in rare cases.
In Selenide 2.18 we reworked waiting mechanism.
The old algorithm was the following:
waitForElement().click()
Selenide waited until the element got visible, and only then performed required action (click in this example). In other words, the action was “two-phased”. And sometimes (especially in SPA applications) it could happen that the first phase has completed correctly (element was visible at that moment), but during the second phase (click in this example) element disappeared.
The new algorithm is the following:
while (errors and <4 seconds) {
element.click()
}
This algorithm is faster, because it performs only one action for most elements (that do not disappear either appear). And probability of StaleElementException is much less (though, still non zero :().
Screenshots
Now Selenide takes screenshot after any failure. In previous versions, Selenide did not take screenshots, say,
in case of selenium errors (e.g. method click() failed because element was not clickable).
Method $.shouldHave(value("john")) now ignores invisible characters (spaces, tabs, newlines).
It’s useful e.g. because numbers can be formatted with spaces or non-breakable spaces. Visually there is not difference. And user cannot see any difference. So, test must not too.
If you still need to verify exact value of element, you can use a special check: $.shouldHave(exactValue(" john ")).
Clicking with JavaScript
Now we have added a special “clicking mode”, in which click is performed with JavaScript (instead of default “native” browser click).
They say, it can be useful for running tests in IE, because IE doesn’t always properly click elements.
You can enable the new mode with property: -Dselenide.click-via-js=true
Thanks to @dimand58 for this pull request!
Added method $.doubleClick()
Like this:
$(".modal-popup").doubleClick();`
Methods $.hover(), $.contextClick(), $.dragAndDropTo() now can be chained
It means, you can use them in one line:
$("#username").hover().contextClick().doubleClick();
Fixed Sizzle selectors on pages without jQuery
Thanks to @Gert for this pull request!
Added method WebDriverRunner.hasWebDriverStarted()
It can be useful, say, when you want to take screenshots or perform some other custom actions with webdriver in your tests.
Thanks to @dimand58 for this pull request!
Method $.setValue() in fastSetValue mode now triggers input event
Now $.setValue() in fastSetValue mode triggers the following events:
keydownkeypressinputkeyupchange
It fixed autocompletion in some applications, and also filling of textarea.
I hope that now $.sendKeys() can be totally replaced by fast method $.setaValue().
Could you do that?
Now Selenide depends on latest version of commons-codec 1.10
Previously Selenide downloaded (transitively from selenium-java) an old version of commons-codec 1.6 It could create problems for applications that wanted to use latest commons-codec.
Let me brag
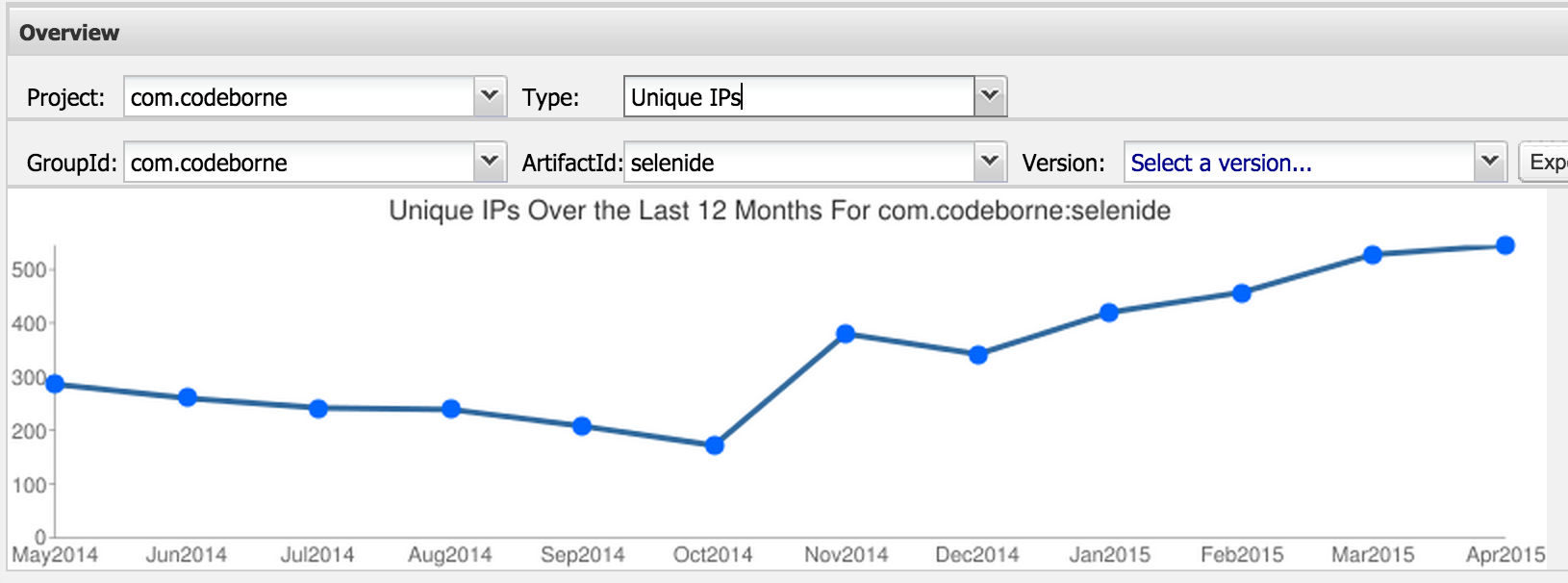
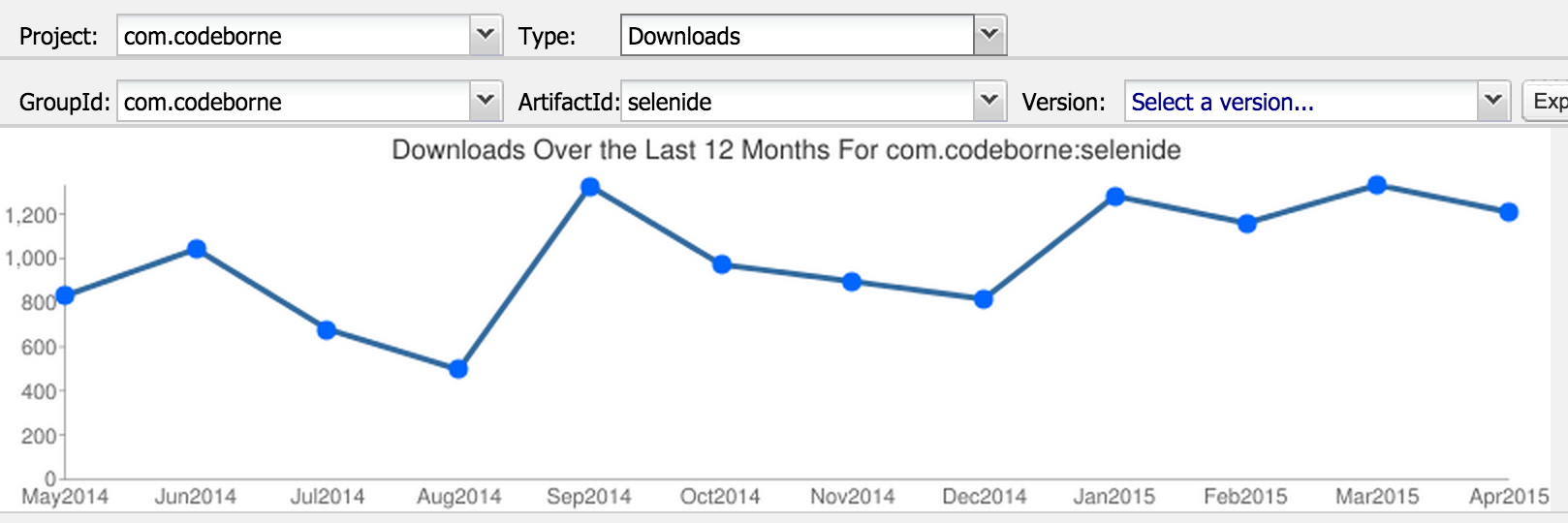
Finally is the desert: fresh download statistics from maven central repository.
There is becoming more of us!
Number of unique IP:

And number of downloads:

And what’s up with you?
06.05.15