Concise and human-readable
Focused solution for testing
Easy to start
Growing community
Example of a test
@Test
public void userCanLogin() {
open("http://example.com/login");
$(byName("user.name")).setValue("johny");
$("#submit").click();
$(".loading_progress").should(disappear); // Waits until element disappears
$("#username").shouldHave(text("Hello, Johny!")); // Waits until element's text is displayed
}
Just focus on your test logic and let Selenide do the rest!
You don't need to think how to initialize WebDriver, shutdown browser, handle timeouts and StaleElement Exceptions.
Write simple readable PageObjects without need for annotations and PageFactory.
Save time debugging your tests. Just look up the screenshots, read the error messages hints, analyze the actual page sources.
You can find more info here

Quick Start
It's extremely easy to start using Selenide. Definitely not a rocket science.
Quick Start
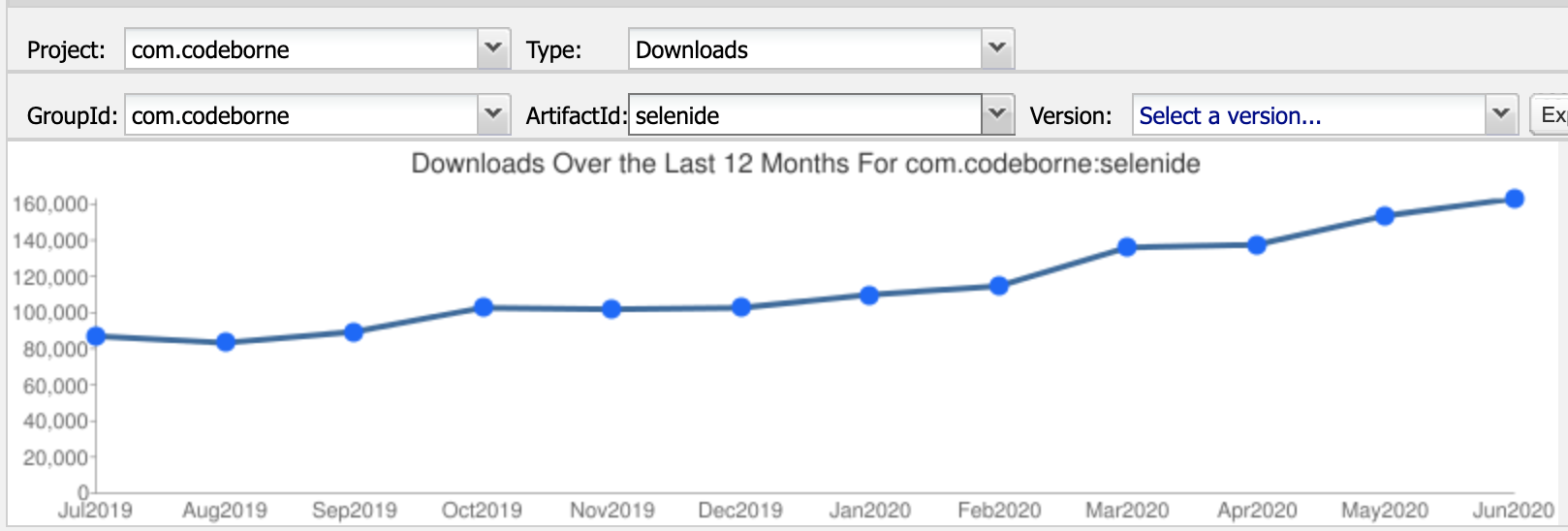
How many people are using Selenide?
Downloads statistics for last year:

Smart "zero-code" waiting
Useful syntax sugar methods
Rich library for locating of elements
Lazy locating of elements

Code sample smart waiting
---code as example ---

Code sample syntax sugar
---code as example ---

Code sample locators
---code as example ---

Code sample lazy location
---code as example ---
Screenshots and page source
Helpful error texts
Soft assertion mode
Environment information

Sample output - screenshot and page source
---output as example ---

Sample output - error texts
---output as example ---

Sample - soft assertions
--- example code & output ---

Sample output - environment infos
---output as example ---

Introductional text
Very bright and funny slogan
We are proud, very proud, we don't know yet why
Try to push the button, perhaps you win some prize
Button
Do you want to talk about it?
Where You can ask question or discuss any topic about Selenide in English:
Gitter Slack ChatTestimonials
Try Selenide
Already using Selenide? Selenide for profesionals


