Evil evening!
We released Selenide 6.10.0.
Improved file download algorithm
Selenide contains several algorithms for downloading files: HTTPGET, PROXY and FOLDER.
Let’s talk about FOLDER.
To download a file, it clicks the button and waits for new files in downloads folder.
File racoons = $("#stolenRaccoonsReport").download(using(FOLDER));
assertThat(racoons).hasName("racoons.xls");
The problem is that it didn’t work well in Firefox in case of very slow download. We realized that Firefox creates immediately two files: “racoons.xls” and “racoons.xls.part” - both are empty. And only then starts filling “racoons.xls.part”.
Now the FOLDER algorithm is smarter. It
- waits until some suitable file appears in the downloads folder;
- waits until all
*partfiles disappear (in Firefox); - waits until all
*crdownload(in Chrome); - waits until none of files has been modified for 1+ seconds (in other browsers).
This approach should provide more reliable file downloads.
See issue 1989 and PR 2003.
Fail fast the downloading process if no progress observed
People often set a long timeout for downloading files. Especially when downloading a large file:
File video = $("#skaebova").download(using(FOLDER)
.withTimeout(Duration.ofSeconds(99))
.withName("puten mobshiza.MP4"));
But it doesn’t make sense so long if the downloading process has not even started. For example, if the click missed the button (how it can happen, I showed in video “Flaky tests”).
To fail earlier, you can set another parameter “increment timeout”:
File video = $("#skaebova").download(using(FOLDER)
.withTimeout(ofSeconds(99))
.withIncrementTimeout(ofSeconds(2))
.withName("puten mobshiza.MP4"));
In this case, the general download timeout is 99 seconds, BUT it during 2 seconds none of files is modified, then the method will throw an exception immediately.
See issue 1990 and PR 2023.
Select <select> options using JavaScript
It should made work with <select>s faster. As a bonus, now Selenide throws a more detailed exception if <select> (or <option>) was disabled.
Given a <select> with some disabled options:
<select id="region">
<option value="belgorod">Belgorod</option>
<option value="kherson" disabled>Kherson</option>
<option value="zaporozhia" disabled>Zaporozhia</option>
</select>
Trying to select a disabled option:
$("#region").selectOption("Kherson");
will throw a clear error message:
Invalid element state [#region/option[text:Kherson]]: Cannot select a disabled option
Before this release, the error was not so detailed:
java.lang.UnsupportedOperationException: You may not select a disabled option
(and even earlier, such a test did not fall at all, but did not select the option either)
See issue 1553 and PR 1876.
Specials thanks to Oleg Berezhnoy for PR 1553. Though it was not merged, it triggered a discussion in Selenide and even in Selenium team: what is a “just framework” and “opinionated framework”.
Made $.click(options) chainable
People often complain that method $.click() has return type void. You cannot chain it like this:
$(".btn").click().should(disappear);
Alas, we cannot fix it, since class SelenideElement inherits method void click() from Selenium’s WebElement.
But we made chainable another (overloaded) click method (the one with parameters).
At least this one can now be chained:
$(".btn")
.click(usingDefaultMethod())
.should(disappear);
$(".btn")
.click(usingDefaultMethod().withOffset(42, 42))
.shouldHave(cssClass("alert"));
See issue 2007 and PR 2008.
Fixed window size of new tabs
Thanks to Boris Osipov for PR 2017.
P.S. Fixed once again in Selenide 6.10.1
Support BasicAuth login/password with special characters
Selenide can open sites protected by BasicAuth:
open("/basic-auth/hello", BASIC,
new BasicAuthCredentials("", "Královec", "is Czechia /:)"));
This login/password is added either to http header Authorization (if proxy is enabled) or URL (if proxy is disabled).
Recently I discovered that the the second way doesn’t work correctly if login or password contains special characters. When adding to URL, these characters were not escaped, causing an invalid URL:
https://Královec:is Czechia /:)@127.0.0.1:4405/basic-auth/hello
browser could not open such a link.
I am curious, why nobody every complained about that? Do you all use just
scott/tigercredentials? :)
Now Selenide encodes such characters and generates a valid URL:
https://Kr%C3%A1lovec:is+Czechia+%2F%3A%29@127.0.0.1:27663/basic-auth/hello
See issue 2020 and PR 2021.
Upgraded dependencies
- Selenium from 4.5.0 to 4.6.0, see changelog
- WebDriverManager from 5.3.0 to 5.3.1, see changelog
- BrowserUpProxy from 2.2.3 to 2.2.5, see changelog
- Netty from 4.1.82.Final to 4.1.85.Final
- LittleProxy from 2.0.13 to 2.0.14, see changelog
- #2014 Bump httpclient5 from 5.1.3 to 5.2, see PR 2014
- #2025 bump slf4j from 2.0.3 to 2.0.4, see PR 2025
Child projects
We also released our child projects:
News
- JetBrains released AQUA - new IDE for automated tests! Nice logo!
- Selenium introduced its own built-in WebDriverManager analogue. Someone already tried it?
- New framework Selenide Pages based on Selenide from Maxim Kochetkov. Nice logo!
Videos and posts
- Post All About Selenide by Muhammad Naeem
- Video Working with web elements using Selenide by Automation Bro
- Post Page Object Model from “Selenide Tutorial Series” by Automation Bro
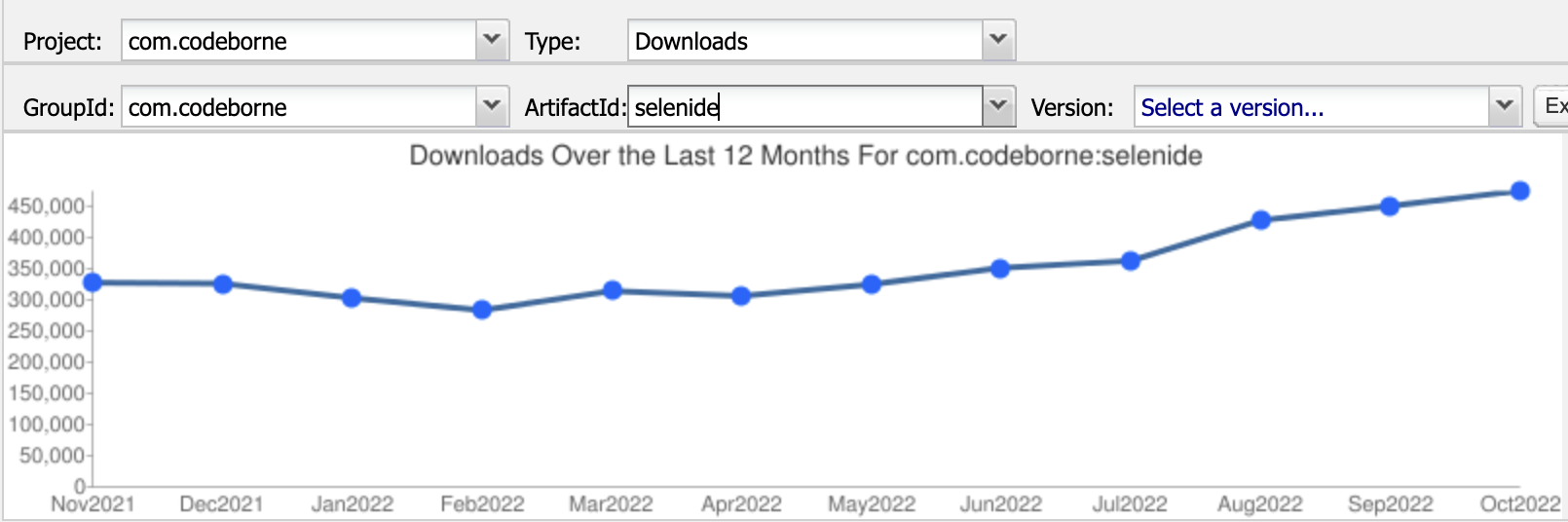
Statistics
- Our Selenide user group in LinkedIn has already 176 members. Join!
- We got a fresh downloads statistics for October. We passed the 470 thousands line!

selenide.org
21.11.22